Meta-bug for redesign: bug 550048, wiki, QA
Meta-bug for look and feel: bug 586066, wiki
The basic redesigned add-ons manager functionality is running in Minefield nightly builds. Many smaller parts of the functionality, and especially edge cases, have open bugs and are being actively designed and fixed. API changes are being made majoritively by David Townsend, and final CSS visual polish is being done majoritively by Blair McBride. Majoritively is actually not a word. Individual bugs are not being filed for most of the small steps required to visually style the manager to match the current mockups.
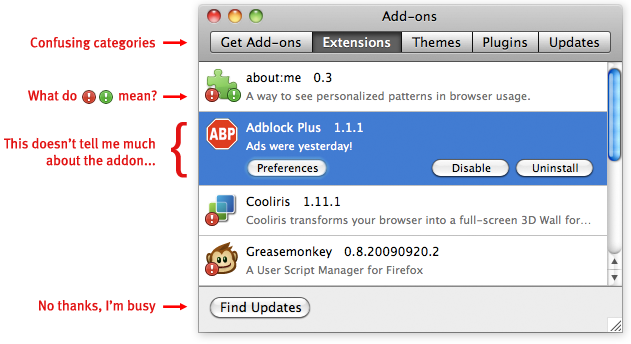
The add-ons manager consists of a separate panel for each category of add-ons, called List View (☑ bug 585950). Individual add-ons’ details can be viewed in Detail View (☑ bug 562902). The other main parts of the add-ons manager are search, a client-side “Get Add-ons” pane (bug 558158, spec), and the Update Pane (bug 598738).
Unfinished Functionality
- Extension manager API rewrite (bug 461973, wiki, documentation). Dave Townsend is making API improvements clean up a number of issues, including to allow the main UI to operate without having to speak RDF. This bug currently has 52 dependencies, including some user experience issues:
- Having extension compatibility controlled on a per-addons basis (bug 527861)
- Controlling order of add-ons in manager (bug 595847) and adding a search plugin provider (bug 552747)
- Installing and upgrading add-ons in the add-ons manager:
- Allowing the user to pause installations (bug 553024)
- Using Firefox’s download manager to manage add-on downloads (bug 555753)
- Handling failed installations to bad directories (bug 557897)
- Viewing add-ons in the add-ons manager:
- Allowing thumbnails and full-size screenshots to display in Detail View (bug 553563)
- Assuring multiple copies of add-ons don’t appear in manager (bug 562922)
- UX-centric functionality bugs for viewing add-on information:
- Implement lightbox-style viewer for add-on screenshots (bug 553462)
- Create numbered badges for active items on category titles (bug 553486)
- Hovering over backgrounds should give a live preview (bug 562832)
- UX-centric functionality bugs for installing and updating add-ons:
- Allow user to undo a cancelled restart (bug 562300)
- Checking for updates needs more visual feedback (bug 562925)
- Showing newly installed add-ons prominently in the UI (bug 565522)
- UX-centric functionality bugs for using add-ons:
- Allow themes and backgrounds to be used together (bug 520124)
- Redesign keyboard shortcuts (meta bug 563909, 7 dependencies)
- In-content UI work needed
- The add-ons manager currently does not visually incorporate the navigation bar. Incorporating the navigation and (if applicable) bookmarks bar, as in the mockups, distinguishes in-content pages as a part of the browser, not a part of the web. It presents a steamlined, simple interface for dealing with what is essentially a panel of Firefox itself. It also makes such pages distinct and unspoofable. Bug 571970 is tracking progress on this change. An added challenge of this change is making in-content UI work when the user has set tabs to display on bottom (see comment 23). While a decent design solution could be found, this may not be worth the work and time before Firefox 4, and fixing the multiple back forward buttons present with tabs on bottom (bug 597178) is likely a better temporary solution
- Unresolved issues
- Giving a better experience for third-party installed extensions. Namely, to outright disable them on upgrade or not? (bug 596343)
Unfinished Graphics
- Gradients and texture files needed for background of all in-content pages. This could get slightly tricky with window resizing, anchored images
- Concept and icon for what we’ve been calling the “gear” menu. Gear works fine for OSX, not so much for Windows and Linux. Even current placeholder gear is too close to native OSX window “tasks” menu
- Final images and colors on sorter bar and search header
- Final mockup for Update panel and in-line updates






 I’m Jennifer Boriss, but I go by just Boriss. Two weeks ago I started work at Mozilla as a user experience designer. I’ll be working alongside established superheros
I’m Jennifer Boriss, but I go by just Boriss. Two weeks ago I started work at Mozilla as a user experience designer. I’ll be working alongside established superheros
Recent Comments