Tomorrow, on April 29, something amazing is coming to Firefox.
It’s not an interface adjustment or tweak. It’s not a bug fix. It’s a complete re-envisioning of Firefox’s user experience, and it’s been brewing for the past five years.
Good to Great
This new Firefox, Firefox 29, was borne out of a series of incredible, detail-obsessed designers and engineers understanding that taking products from good to great requires more than a series of incremental improvements.
Good can be achieved through incrementalism. Great requires, at times, overhaul.
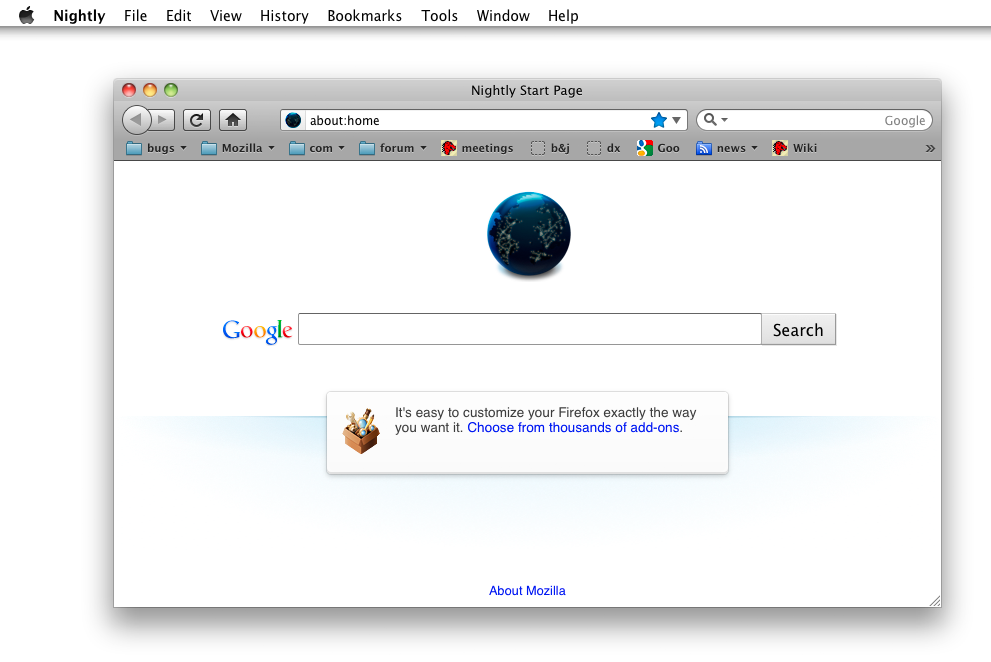
Firefox 29 contains extensive improvements that were planned back when Alex Faaborg, Madhava Enros, and myself were the only designers at Mozilla. Back then, Firefox was beginning to buckle under the weight of its inconsistent code and interface.
Realizing the Need for Overhaul
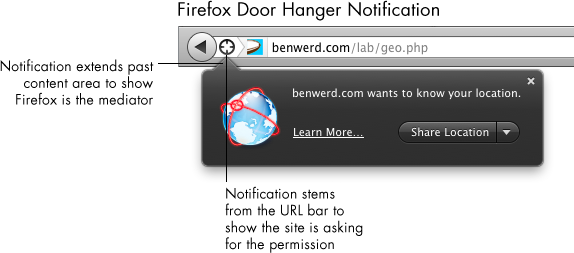
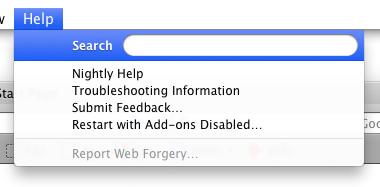
It’s common enough for large codebases maintained across years to develop inconsistencies. But, Firefox’s nature as an open-source community project contributed to idiosyncratic user experiences. Menus and dialogs used different tenses and tones. Add-ons behaved unpredictably. Customization was handled differently throughout the browser. Over the past few years, we’ve been working to improve many instances of inconsistent behavior, such as replacing modal dialogs for tab-modal ones, standardizing notifications, and using a uniform tone-of-voice.
Making improvements here and there is often what user experience designers at an organization are expected to do: fix what’s broken, slightly improve what isn’t, and generally don’t get in the way of engineering effort. But, this method can only make an existing product slightly better, and the gaps it causes reveal themselves in time.
A sinking ship can’t be patched endlessly when it needs a new hull. This is when user experience design is most effective: when it envisions the system as a whole. When it steps away from the trees and sees the forest holistically.
Firefox needed a new hull, and the bulk of that hull is arriving on Tuesday.
Others have been blogging about Firefox 29’s beautiful redesign, so I’ll just mention the highlights.
Consistent Customization
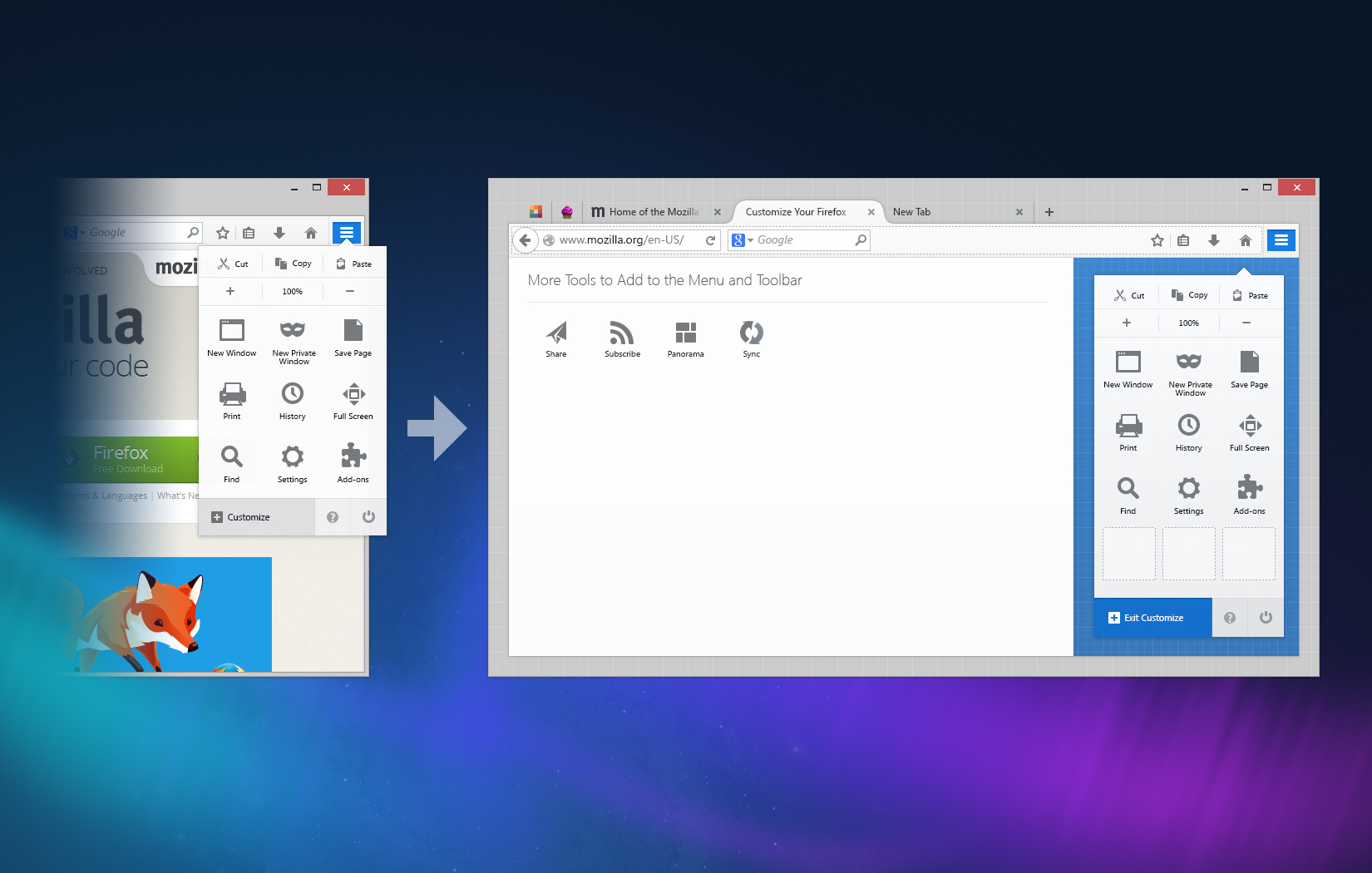
Customizing Firefox is now entirely predictable and much more fun. Rather than digging into Preferences windows and dialogs, you can make Firefox the way you like via dragging-and-dropping buttons wherever you want them.
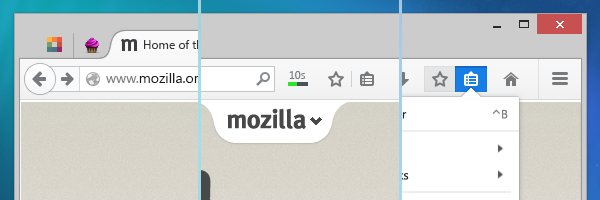
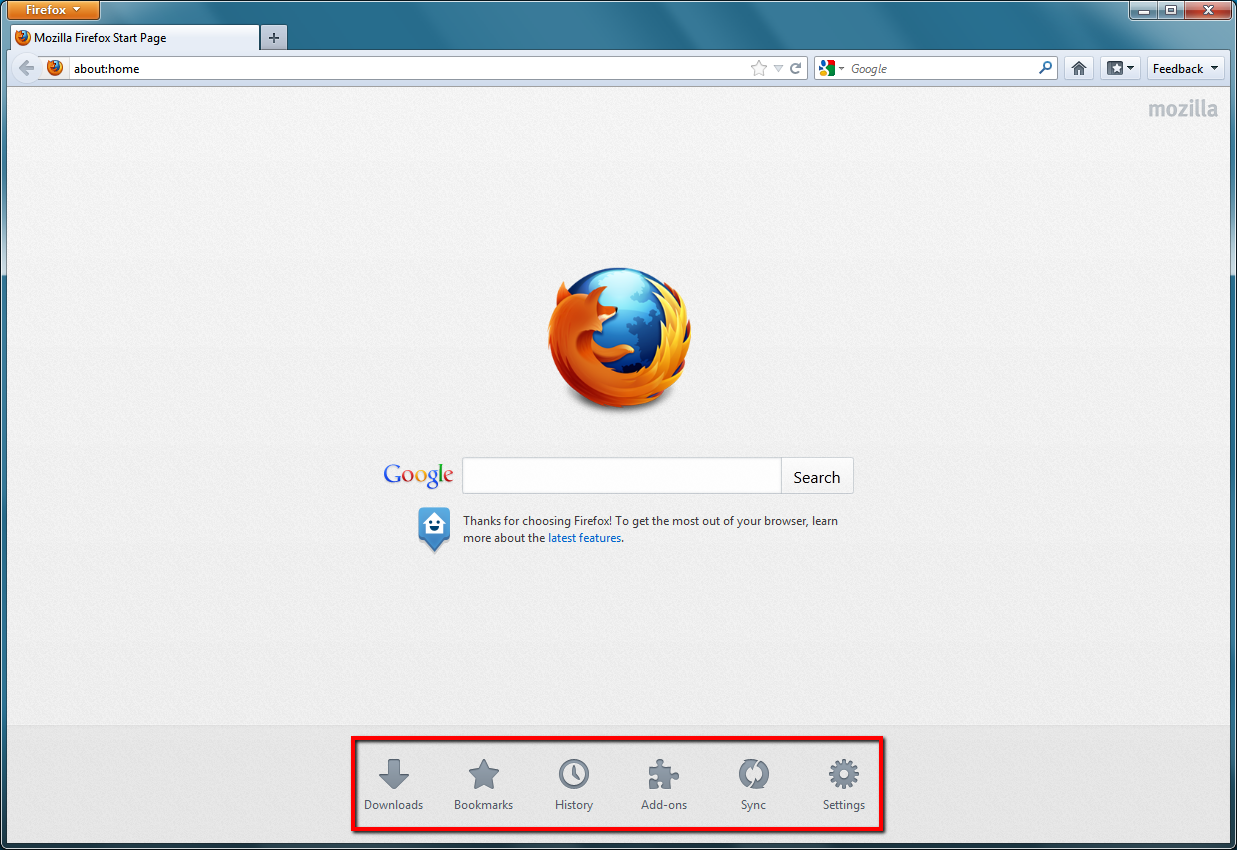
A Customize panel – itself customizable – displays the tools you want available in a single click but don’t want cluttering your interface.
Simple and Streamlined
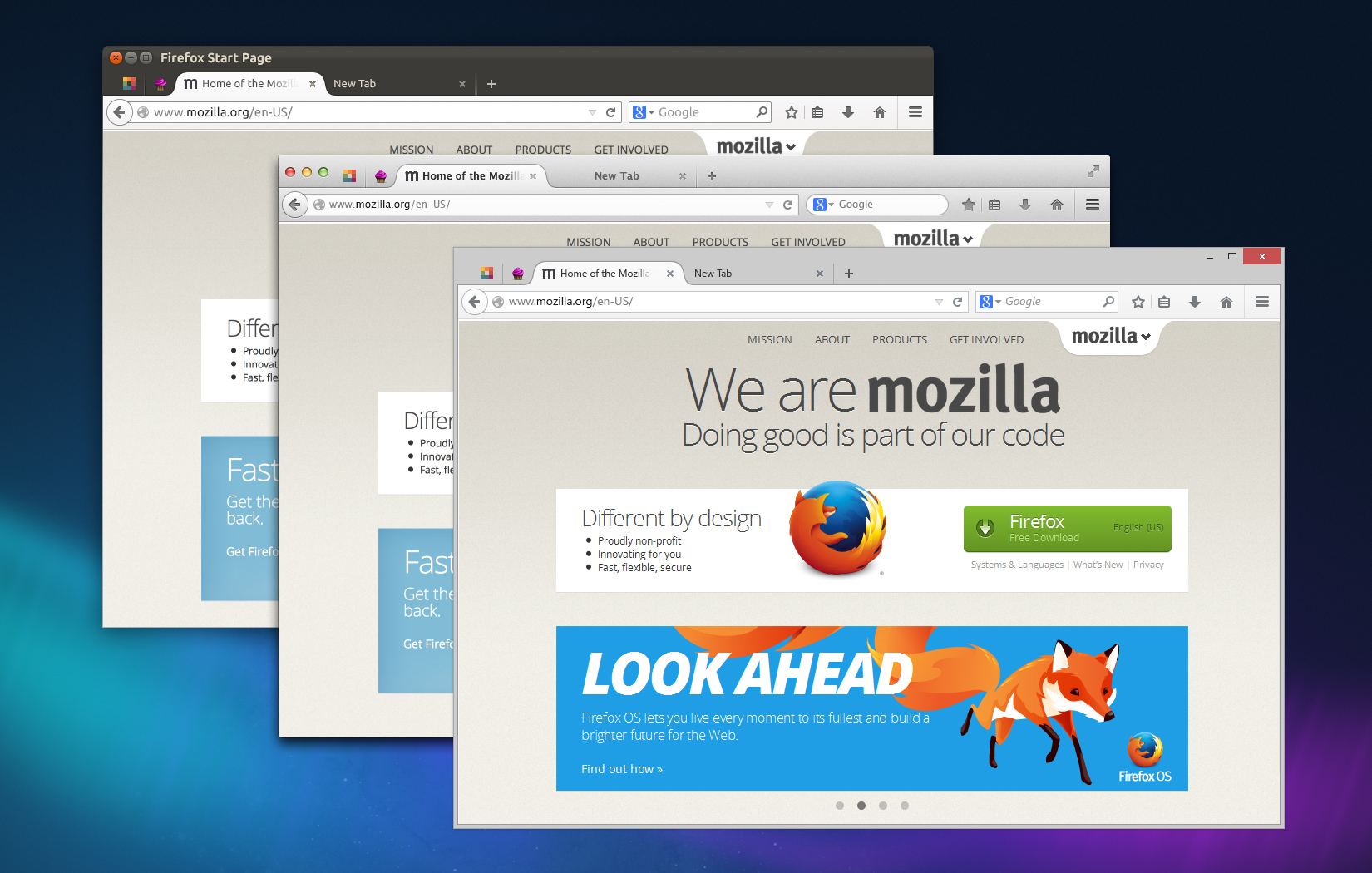
Gone are the bulky angles and edges of tabs and menus. In Firefox 29, you’ll see streamlined, almost aerodynamic, curves giving emphasis to your current tab and subtly understating the rest.
Themes and Personalization
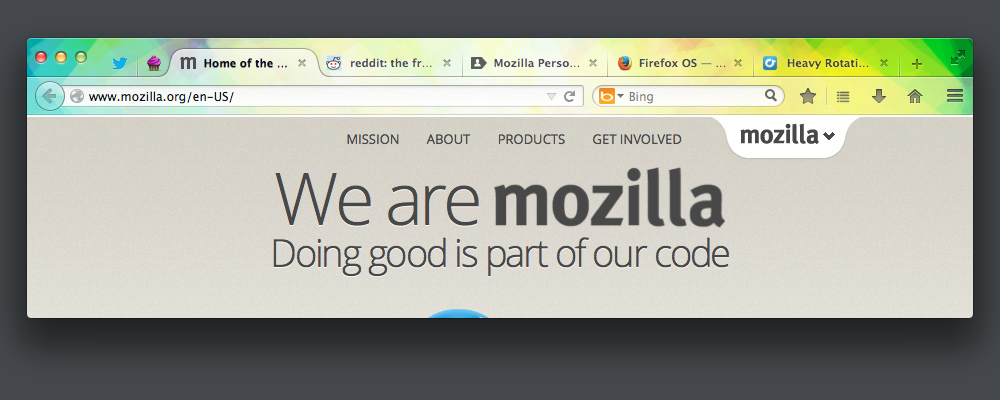
Making Firefox visually your own is not only easy, but gorgeous. Lightweight themes look fantastic in 29 with a light interface overlay on whatever image inspires you while you browse.
Obsession with Details
It’d be hard to describe all the changes coming to Firefox in a single post, but I hope you’ll find that we left no stone unturned. Firefox 29 is all about details: the glows, the colors, the animations all reflect our desire to make the entire experience seamless. A special hat tip to our visual designer, Stephen Horlander, for his painstaking eye for detail.
Tomorrow’s launch day will, perhaps, be our biggest yet. It’s certainly an emotional day for myself and the others who have worked on this release for years. I can’t wait. I hope you love it.





















Recent Comments