Another great Firefox improvement is releasing soon!
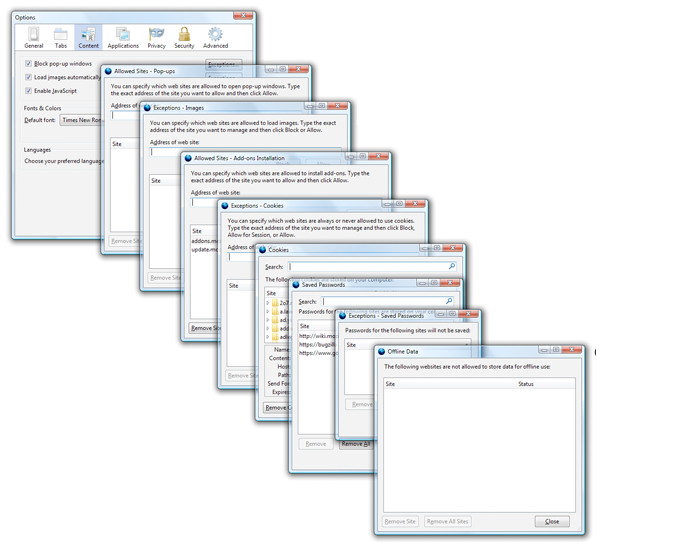
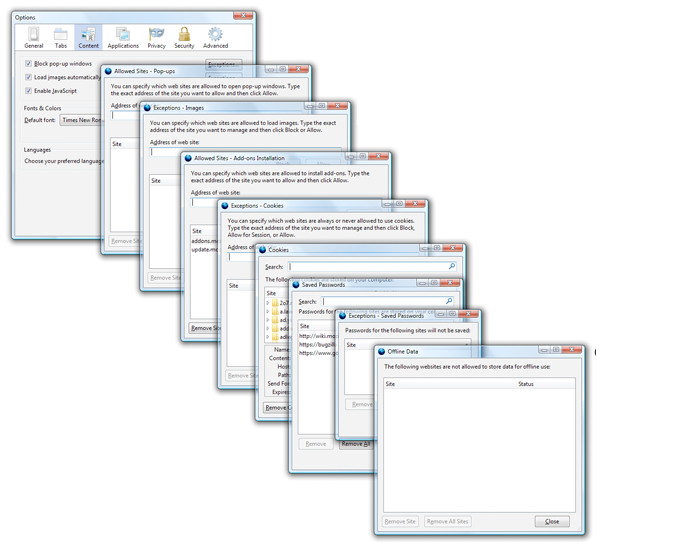
Firefox’s Preferences, until now, have required navigation through a cumbersome floating window where it’s nearly impossible to find what you’re looking for. This window is a classic example of a common software problem: settings are slowly added onto the interface as new functionality is introduced, and eventually it sags under the weight.

The mess that is current Firefox Preferences
Until now, that is!
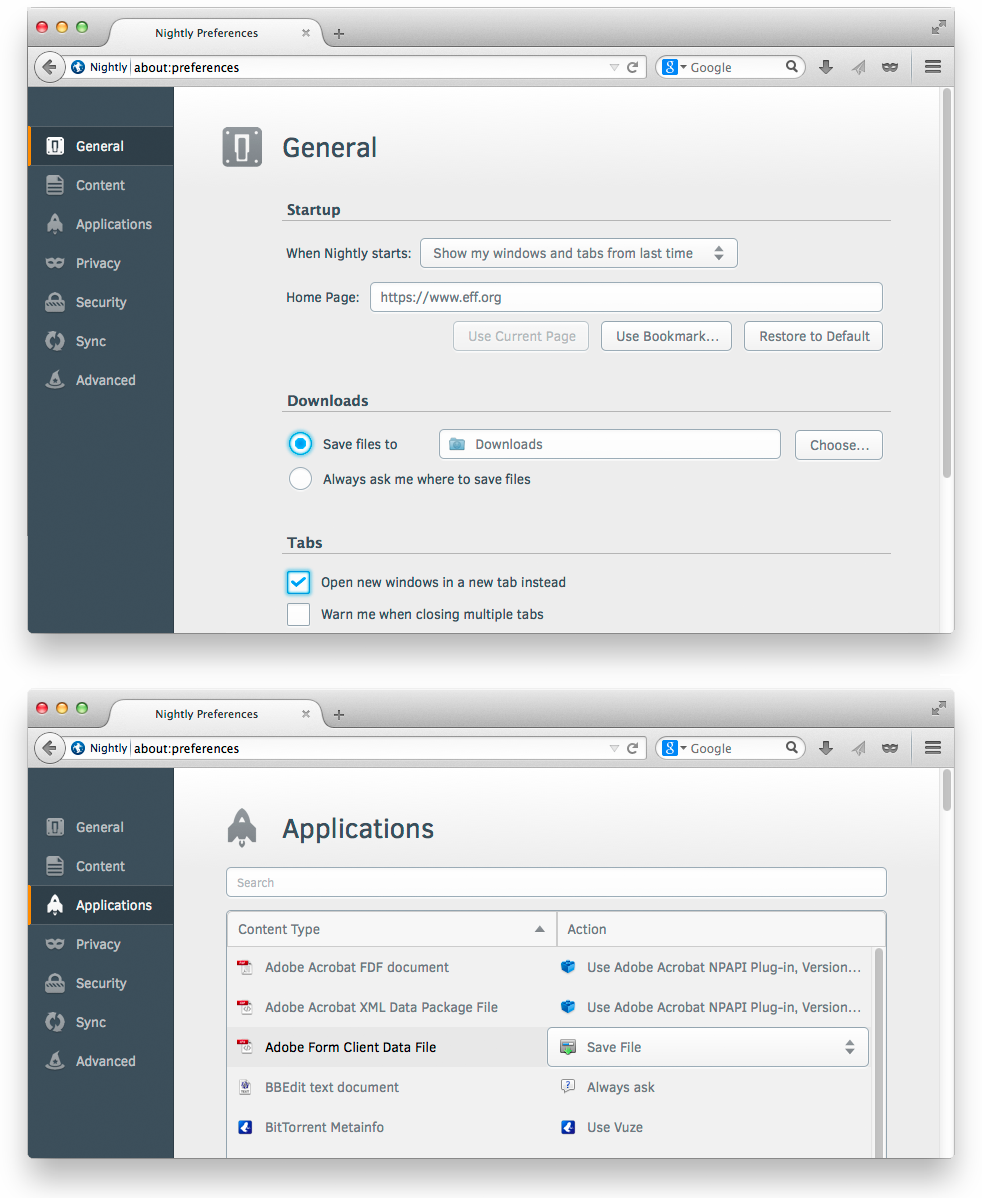
The Firefox UX team is excited to announce that brand new, beautiful Preferences are now the default in Firefox nightlies and will soon be in release Firefox. In this redesign, the interface is visually consistent, the information architecture is improved, and the whole thing is rendered in content space rather than as a separate window.

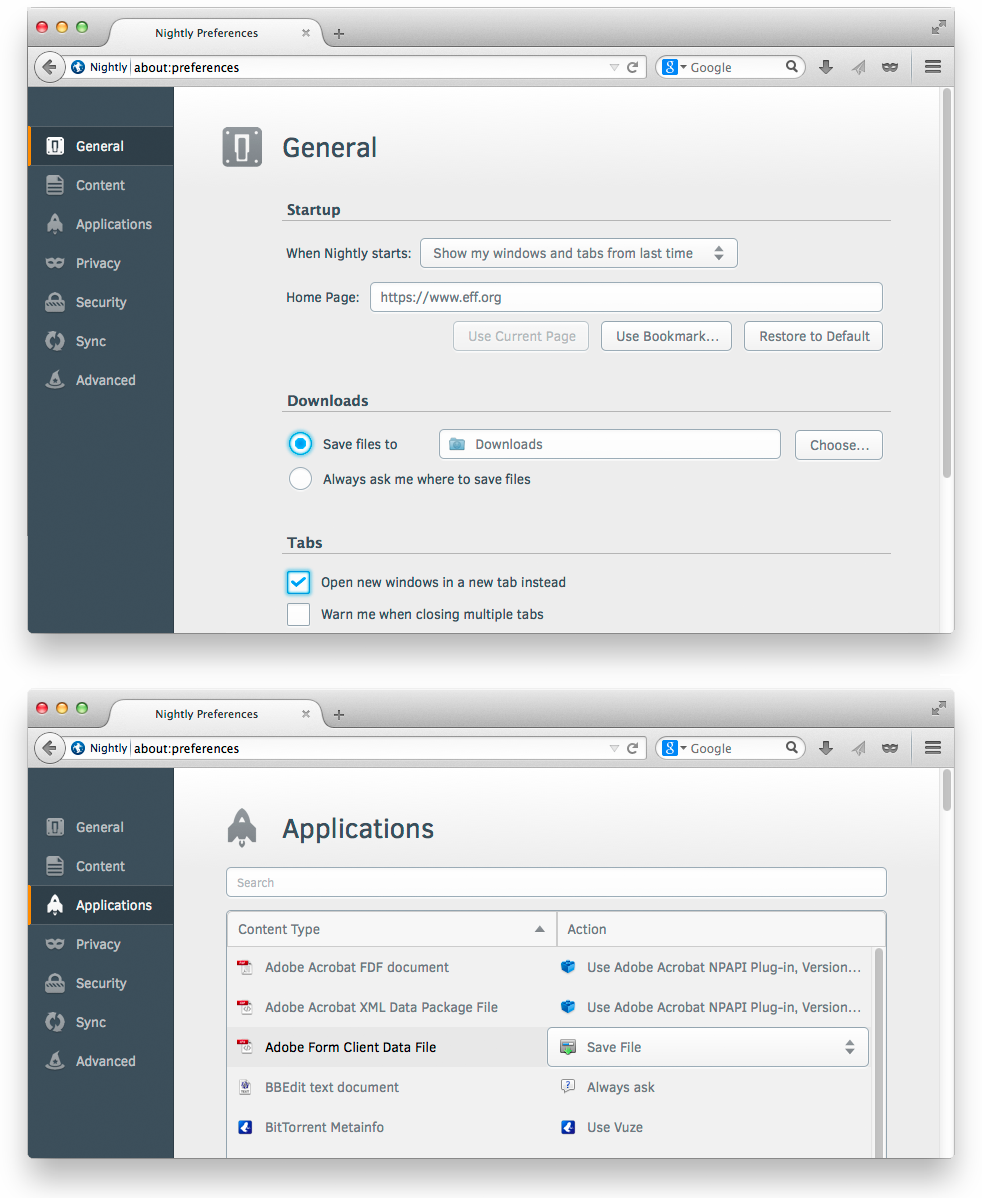
Firefox’s new in-content preferences
Why is it important that Preferences are in the content space rather than a separate window?
- Consistency across devices. By using the content space, we no longer have to rely on the ability of a device to draw separate windows and dialogs. This is particularly important on tablets and phones, where window management is more difficult. Now, users of mobile Firefox will see a familiar interface when move to desktop Firefox, and vice versa.
- Consistency across operating systems. Windows, OSX, and Linux all create windows and dialogs differently, which means the user’s experience with Preferences was different depending on the OS. Now, as we draw this interface within Firefox, we can make it look and feel identical across systems.
- Consistency with the web. Ultimately, the browser is a doorway to the rest of the web. For the browser to behave like a dialog-heavy desktop application rather than the web itself was jarringly anachronistic. Beneficially, rendering like a website also means users won’t need to find and manage a separate window in addition to their open tabs.
- Space to grow. Not being bounded by a small, floating window means we can create richer customization experiences. The Add-ons manager has already moved to content space, and we’ve been able to explore richer use cases as a result. Similarly, expect to see innovative customization experiments as well as the usual Firefox settings.
And before you ask, yes, the next step is absolutely a search field in Preferences to summon the exact setting you’re looking for. This is needed particularly so users won’t have to “learn” our interface, but can instead focus on their task.
A special thank you goes to Senior Visual Designer Michael Maslaney, who’s been spearheading Project Chameleon, the style guide behind this redesign. Another thank you goes to MSU students Owen Carpenter, Joe Chan, Jon Rietveld, and Devan Sayles for creating the award-winning first version of Firefox’s in-content Preferences in May 2012.




Recent Comments